* docs: added fiddle support for code samples in quick start guide and features * docs: removed excessive fiddle links for not final steps * docs: added eof newlines to fiddle examples * docs: reworked fiddle examples to be more self-sufficient * docs: reworked fiddle examples according to mentions * docs: changed http to https in the offscreen rendering fiddle * docs: fix recent documents fiddle to be more consistent
2.6 KiB
Progress Bar in Taskbar (Windows, macOS, Unity)
Overview
A progress bar enables a window to provide progress information to the user without the need of switching to the window itself.
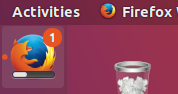
On Windows, you can use a taskbar button to display a progress bar.
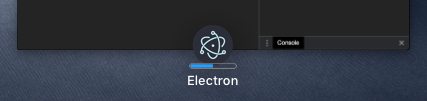
On macOS, the progress bar will be displayed as a part of the dock icon.
On Linux, the Unity graphical interface also has a similar feature that allows you to specify the progress bar in the launcher.
NOTE: on Windows, each window can have its own progress bar, whereas on macOS and Linux (Unity) there can be only one progress bar for the application.
All three cases are covered by the same API - the
setProgressBar() method available on an instance of
BrowserWindow. To indicate your progress, call this method with a number
between 0 and 1. For example, if you have a long-running task that is
currently at 63% towards completion, you would call it as
setProgressBar(0.63).
Setting the parameter to negative values (e.g. -1) will remove the progress
bar, whereas setting it to values greater than 1 (e.g. 2) will switch the
progress bar to indeterminate mode (Windows-only -- it will clamp to 100%
otherwise). In this mode, a progress bar remains active but does not show an
actual percentage. Use this mode for situations when you do not know how long
an operation will take to complete.
See the API documentation for more options and modes.
Example
Starting with a working application from the
Quick Start Guide, add the following lines to the
main.js file:
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.setProgressBar(0.5)
After launching the Electron application, you should see the bar in the dock (macOS) or taskbar (Windows, Unity), indicating the progress percentage you just defined.
For macOS, the progress bar will also be indicated for your application when using Mission Control: