* docs: Update to the use of arrow functions in line with the style guide * docs: Fixed unmatched bracket typo in previous commit 9ebe3e58f7948c6636d77f3c58a2693683b69691 * fix linting Co-authored-by: Cheng Zhao <zcbenz@gmail.com>
1.9 KiB
Represented File for macOS BrowserWindows
Overview
On macOS, you can set a represented file for any window in your application.
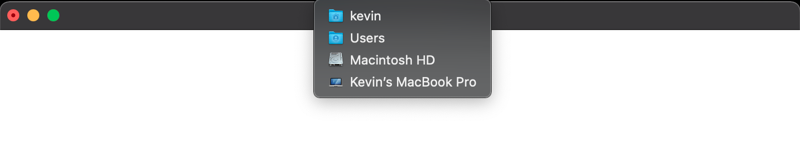
The represented file's icon will be shown in the title bar, and when users
Command-Click or Control-Click, a popup with a path to the file will be
shown.
NOTE: The screenshot above is an example where this feature is used to indicate the currently opened file in the Atom text editor.
You can also set the edited state for a window so that the file icon can indicate whether the document in this window has been modified.
To set the represented file of window, you can use the BrowserWindow.setRepresentedFilename and BrowserWindow.setDocumentEdited APIs.
Example
const { app, BrowserWindow } = require('electron')
const os = require('os');
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
}
app.whenReady().then(() => {
const win = new BrowserWindow()
win.setRepresentedFilename(os.homedir())
win.setDocumentEdited(true)
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
After launching the Electron application, click on the title with Command or
Control key pressed. You should see a popup with the represented file at the top.
In this guide, this is the current user's home directory: