* docs: revised the represented file feature page * docs: fixed mentions, updated screenshot to be more consistent
1.6 KiB
Represented File for macOS BrowserWindows
Overview
On macOS, you can set a represented file for any window in your application.
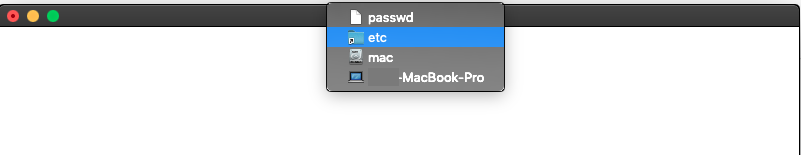
The represented file's icon will be shown in the title bar, and when users
Command-Click or Control-Click, a popup with a path to the file will be
shown.
NOTE: The screenshot above is an example where this feature is used to indicate the currently opened file in the Atom text editor.
You can also set the edited state for a window so that the file icon can indicate whether the document in this window has been modified.
To set the represented file of window, you can use the BrowserWindow.setRepresentedFilename and BrowserWindow.setDocumentEdited APIs.
Example
Starting with a working application from the
Quick Start Guide, add the following lines to the
main.js file:
const { app, BrowserWindow } = require('electron')
app.whenReady().then(() => {
const win = new BrowserWindow()
win.setRepresentedFilename('/etc/passwd')
win.setDocumentEdited(true)
})
After launching the Electron application, click on the title with Command or
Control key pressed. You should see a popup with the file you just defined: