* docs: revised the macos dock menu feature page * docs: added a cross-link to api, fixed mentions in the macos feature page
1.5 KiB
1.5 KiB
macOS Dock
Overview
Electron has APIs to configure the app's icon in the macOS Dock. A macOS-only API exists to create a custom dock menu, but Electron also uses the app dock icon as the entry point for cross-platform features like recent documents and application progress.
The custom dock is commonly used to add shortcuts to tasks the user wouldn't want to open the whole app window for.
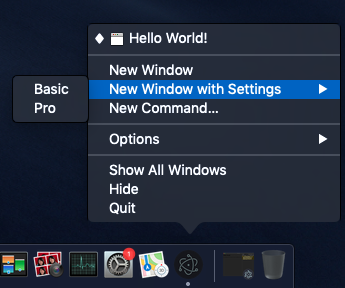
Dock menu of Terminal.app:
To set your custom dock menu, you need to use the
app.dock.setMenu API,
which is only available on macOS.
Example
Starting with a working application from the
Quick Start Guide, update the main.js file with the
following lines:
const { app, Menu } = require('electron')
const dockMenu = Menu.buildFromTemplate([
{
label: 'New Window',
click () { console.log('New Window') }
}, {
label: 'New Window with Settings',
submenu: [
{ label: 'Basic' },
{ label: 'Pro' }
]
},
{ label: 'New Command...' }
])
app.whenReady().then(() => {
app.dock.setMenu(dockMenu)
})
After launching the Electron application, right click the application icon. You should see the custom menu you just defined: