* docs: revised the recent documents feature page * docs: fixed lint errors in the recent documents feature page * docs: slightly improved consistency of steps in the recent documents feature page
2.8 KiB
Recent Documents (Windows & macOS)
Overview
Windows and macOS provide access to a list of recent documents opened by the application via JumpList or dock menu, respectively.
JumpList:
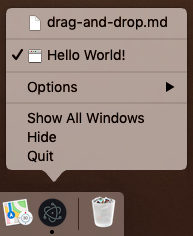
Application dock menu:
To add a file to recent documents, you need to use the app.addRecentDocument API.
Example
Add an item to recent documents
Starting with a working application from the
Quick Start Guide, add the following lines to the
main.js file:
const { app } = require('electron')
app.addRecentDocument('/Users/USERNAME/Desktop/work.type')
After launching the Electron application, right click the application icon. You should see the item you just added. In this guide, the item is a Markdown file located in the root of the project:
Clear the list of recent documents
To clear the list of recent documents, you need to use
app.clearRecentDocuments API in the main.js file:
const { app } = require('electron')
app.clearRecentDocuments()
Additional information
Windows Notes
To use this feature on Windows, your application has to be registered as a handler of the file type of the document, otherwise the file won't appear in JumpList even after you have added it. You can find everything on registering your application in Application Registration.
When a user clicks a file from the JumpList, a new instance of your application will be started with the path of the file added as a command line argument.
macOS Notes
Add the Recent Documents list to the application menu
You can add menu items to access and clear recent documents by adding the following code snippet to your menu template:
{
"submenu":[
{
"label":"Open Recent",
"role":"recentdocuments",
"submenu":[
{
"label":"Clear Recent",
"role":"clearrecentdocuments"
}
]
}
]
}
When a file is requested from the recent documents menu, the open-file event
of app module will be emitted for it.