* docs: remove platform notices from tutorial titles * Update docs/tutorial/launch-app-from-url-in-another-app.md Co-authored-by: Mark Lee <malept@users.noreply.github.com> Co-authored-by: Mark Lee <malept@users.noreply.github.com>
1.9 KiB
1.9 KiB
| title | description | slug | hide_title |
|---|---|---|---|
| Dock | Configure your application's Dock presence on macOS. | macos-dock | true |
Dock
Electron has APIs to configure the app's icon in the macOS Dock. A macOS-only API exists to create a custom dock menu, but Electron also uses the app dock icon as the entry point for cross-platform features like recent documents and application progress.
The custom dock is commonly used to add shortcuts to tasks the user wouldn't want to open the whole app window for.
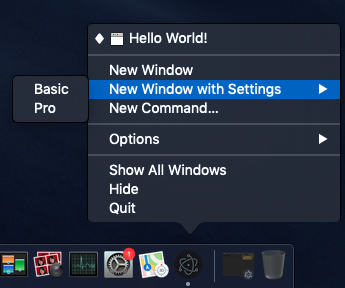
Dock menu of Terminal.app:
To set your custom dock menu, you need to use the
app.dock.setMenu API,
which is only available on macOS.
const { app, BrowserWindow, Menu } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
})
win.loadFile('index.html')
}
const dockMenu = Menu.buildFromTemplate([
{
label: 'New Window',
click () { console.log('New Window') }
}, {
label: 'New Window with Settings',
submenu: [
{ label: 'Basic' },
{ label: 'Pro' }
]
},
{ label: 'New Command...' }
])
app.whenReady().then(() => {
if (process.platform === 'darwin') {
app.dock.setMenu(dockMenu)
}
}).then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
After launching the Electron application, right click the application icon. You should see the custom menu you just defined: