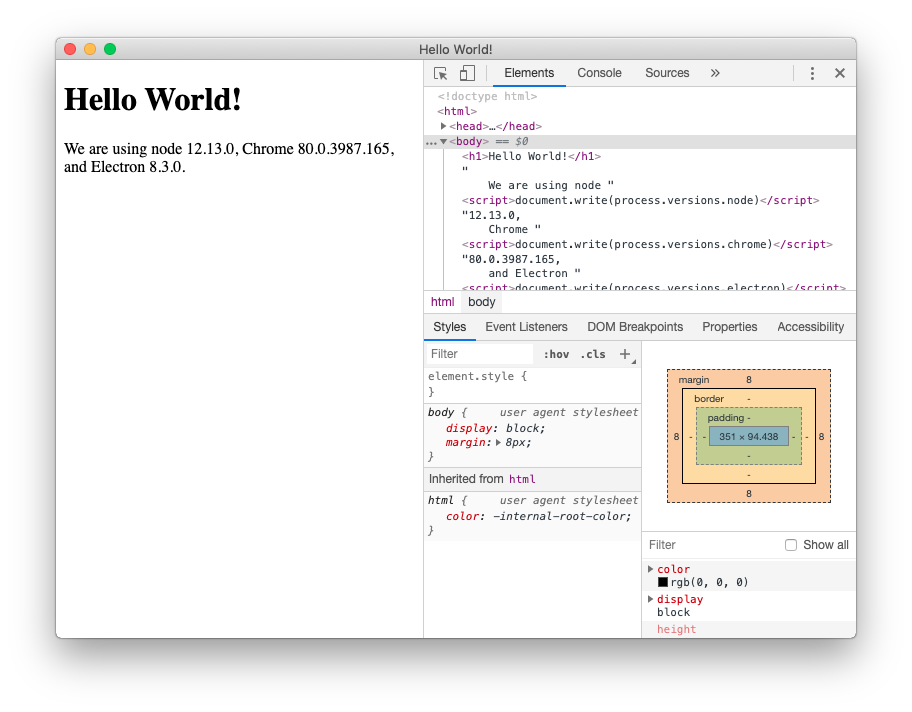
We are using node , Chrome , and Electron .
``` #### Modify your package.json file Your Electron application uses the `package.json` file as the main entry point (as any other Node.js application). The main script of your application is `main.js`, so modify the `package.json` file accordingly: ```json { "name": "my-electron-app", "version": "0.1.0", "author": "your name", "description": "My Electron app", "main": "main.js" } ``` > NOTE: If the `main` field is omitted, Electron will attempt to load an `index.js` file from the directory containing `package.json`. > NOTE: The `author` and `description` fields are required for packaging, otherwise error will occur when running `npm run make`. By default, the `npm start` command will run the main script with Node.js. To run the script with Electron, you need to change it as such: ```json { "name": "my-electron-app", "version": "0.1.0", "author": "your name", "description": "My Electron app", "main": "main.js", "scripts": { "start": "electron ." } } ``` #### Run your application ```sh npm start ``` Your running Electron app should look as follows:  ### Package and distribute the application The simplest and the fastest way to distribute your newly created app is using [Electron Forge](https://www.electronforge.io). 1. Import Electron Forge to your app folder: ```sh npx @electron-forge/cli import ✔ Checking your system ✔ Initializing Git Repository ✔ Writing modified package.json file ✔ Installing dependencies ✔ Writing modified package.json file ✔ Fixing .gitignore We have ATTEMPTED to convert your app to be in a format that electron-forge understands. Thanks for using "electron-forge"!!! ``` 1. Create a distributable: ```sh npm run make > my-gsod-electron-app@1.0.0 make /my-electron-app > electron-forge make ✔ Checking your system ✔ Resolving Forge Config We need to package your application before we can make it ✔ Preparing to Package Application for arch: x64 ✔ Preparing native dependencies ✔ Packaging Application Making for the following targets: zip ✔ Making for target: zip - On platform: darwin - For arch: x64 ``` Electron-forge creates the `out` folder where your package will be located: ```plain // Example for MacOS out/ ├── out/make/zip/darwin/x64/my-electron-app-darwin-x64-1.0.0.zip ├── ... └── out/my-electron-app-darwin-x64/my-electron-app.app/Contents/MacOS/my-electron-app ``` [node-download]: https://nodejs.org/en/download/ ## Learning the basics This section guides you through the basics of how Electron works under the hood. It aims at strengthening knowledge about Electron and the application created earlier in the Quickstart section. ### Application architecture Electron consists of three main pillars: * **Chromium** for displaying web content. * **Node.js** for working with the local filesystem and the operating system. * **Custom APIs** for working with often-needed OS native functions. Developing an application with Electron is like building a Node.js app with a web interface or building web pages with seamless Node.js integration. #### Main and Renderer Processes As it was mentioned before, Electron has two types of processes: Main and Renderer. * The Main process **creates** web pages by creating `BrowserWindow` instances. Each `BrowserWindow` instance runs the web page in its Renderer process. When a `BrowserWindow` instance is destroyed, the corresponding Renderer process gets terminated as well. * The Main process **manages** all web pages and their corresponding Renderer processes. ---- * The Renderer process **manages** only the corresponding web page. A crash in one Renderer process does not affect other Renderer processes. * The Renderer process **communicates** with the Main process via IPC to perform GUI operations in a web page. Calling native GUI-related APIs from the Renderer process directly is restricted due to security concerns and potential resource leakage. ---- The communication between processes is possible via Inter-Process Communication (IPC) modules: [`ipcMain`](../api/ipc-main.md) and [`ipcRenderer`](../api/ipc-renderer.md). #### APIs ##### Electron API Electron APIs are assigned based on the process type, meaning that some modules can be used from either the Main or Renderer process, and some from both. Electron's API documentation indicates which process each module can be used from. For example, to access the Electron API in both processes, require its included module: ```js const electron = require('electron') ``` To create a window, call the `BrowserWindow` class, which is only available in the Main process: ```js const { BrowserWindow } = require('electron') const win = new BrowserWindow() ``` To call the Main process from the Renderer, use the IPC module: ```js // In the Main process const { ipcMain } = require('electron') ipcMain.handle('perform-action', (event, ...args) => { // ... do actions on behalf of the Renderer }) ``` ```js // In the Renderer process const { ipcRenderer } = require('electron') ipcRenderer.invoke('perform-action', ...args) ``` > NOTE: Because Renderer processes may run untrusted code (especially from third parties), it is important to carefully validate the requests that come to the Main process. ##### Node.js API > NOTE: To access the Node.js API from the Renderer process, you need to set the `nodeIntegration` preference to `true`. Electron exposes full access to Node.js API and its modules both in the Main and the Renderer processes. For example, you can read all the files from the root directory: ```js const fs = require('fs') const root = fs.readdirSync('/') console.log(root) ``` To use a Node.js module, you first need to install it as a dependency: ```sh npm install --save aws-sdk ``` Then, in your Electron application, require the module: ```js const S3 = require('aws-sdk/clients/s3') ```